Présentation du projet
Un ami a moi a développé une application web en Angular, et il m’a demandé de l’aider à l’héberger. J’ai donc décidé de l’héberger sur mon serveur Proxmox, et de mettre en place un système d’analytics pour mesurer l’usage de l’application.
Contenu de l’application
WhosTheGoat est un quiz qui teste vos connaissances sur le football. Il contient également un quiz pour tester vos connaissances sur le jeu League of Legends.
Hébergement de l’application
Pour provisionner les VMs, j’ai utilisé Ansible. Un playbook permet de déployer l’application sur une VM, et un autre playbook permet de déployer l’API qui permet de récupérer les questions.
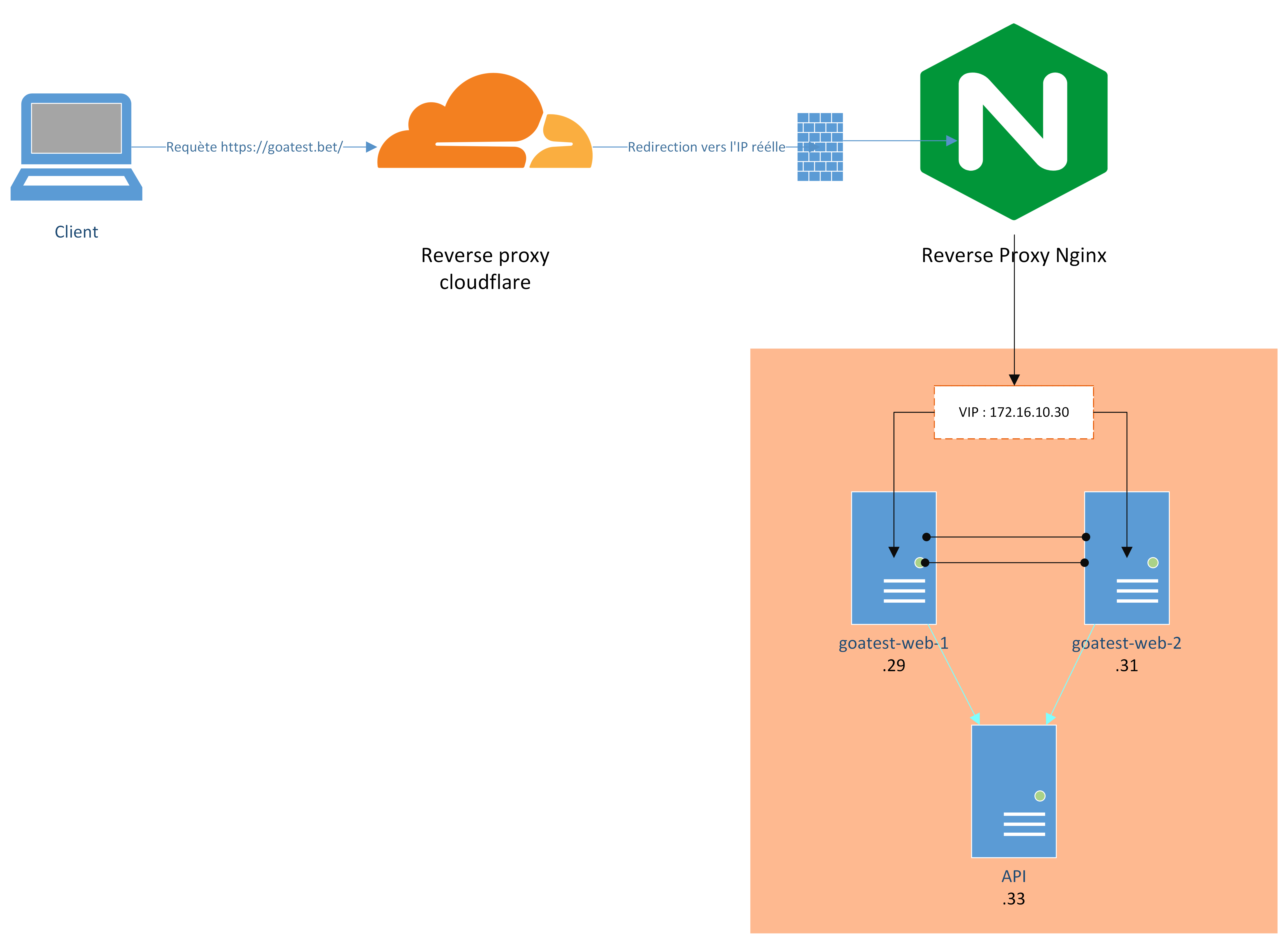
L’application web est hébergée sur Proxmox, sur deux machines virtuelles redondées avec keepalived. Ce système permet de garantir une haute disponibilité de l’application. L’API qui permet de récupérer les questions est hébergée sur une troisième machine virtuelle.
Voici un diagramme simple de l’infrastructure :

Playbook ansible
Seuls les serveurs web sont redondés pour le moment.
---
- hosts: all
become: yes
tasks:
- name: Installation de keepalived
apt:
name: keepalived
state: present
- hosts: master
become: yes
vars:
state: MASTER
priority: 101
tasks:
- name: Configuration de keepalived
template:
src: keepalived.conf.j2
dest: /etc/keepalived/keepalived.conf
notify: restart keepalived
- hosts: backup
become: yes
vars:
state: BACKUP
priority: 100
tasks:
- name: Configuration de keepalived
template:
src: keepalived.conf.j2
dest: /etc/keepalived/keepalived.conf
notify: restart keepalived
handlers:
- name: restart keepalived
service:
name: keepalived
state: restarted
Puis on configure le fichier de configuration keepalived.conf.j2 :
vrrp_instance VI_1 {
state {{ state }}
interface ens18
virtual_router_id 51
priority {{ priority }}
advert_int 1
authentication {
auth_type PASS
auth_pass 42
}
virtual_ipaddress {
172.16.10.30
}
}
Il est important de connaître de connaître la nomenclature de vos interfaces réseaux pour la configuration de keepalived.
Dans notre cas, l’interface réseau est ens18, les deux machines étant provisionnées à partir du même modèle.
On sélectionne ensuite le master et le backup dans l’inventaire Ansible :
[master]
172.16.10.29 ansible_ssh_user=user-ansible
[backup]
172.16.10.31 ansible_ssh_user=user-ansible
On peut ensuite lancer le playbook Ansible pour déployer keepalived sur les deux machines :
ansible-playbook -i inventory.ini keepalived.yml --become --ask-become-pass
Analytics
Pour mesurer l’usage de l’application, j’ai mis en place un système d’analytics. J’ai utilisé Matomo, un outil open-source de mesure d’audience. Matomo me permet de suivre le nombre de visiteurs, les pages visitées, les actions effectuées, etc.
Lors de la configuration, on ajoute le site web à suivre, et on récupère un script à ajouter dans le code de l’application. Ce script permet de récupérer les informations du client qui visite le site web et de les envoyer à Matomo.
Ci-dessous un exemple de script à ajouter dans le code de l’application :
<!-- Matomo -->
<script>
var _paq = window._paq = window._paq || [];
/* tracker methods like "setCustomDimension" should be called before "trackPageView" */
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u="<URL DE L'INSTANCE MATOMO>/";
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', '3']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
</script>
<!-- End Matomo Code -->
Pour que les analytics soit pertinents et plus précis (IP client), il faut dans l’idéal placer le script sur l’élement frontal permettant l’accès au service, à savoir le reverse-proxy de Cloudflare qui gère le DNS et la gestion de certificats.
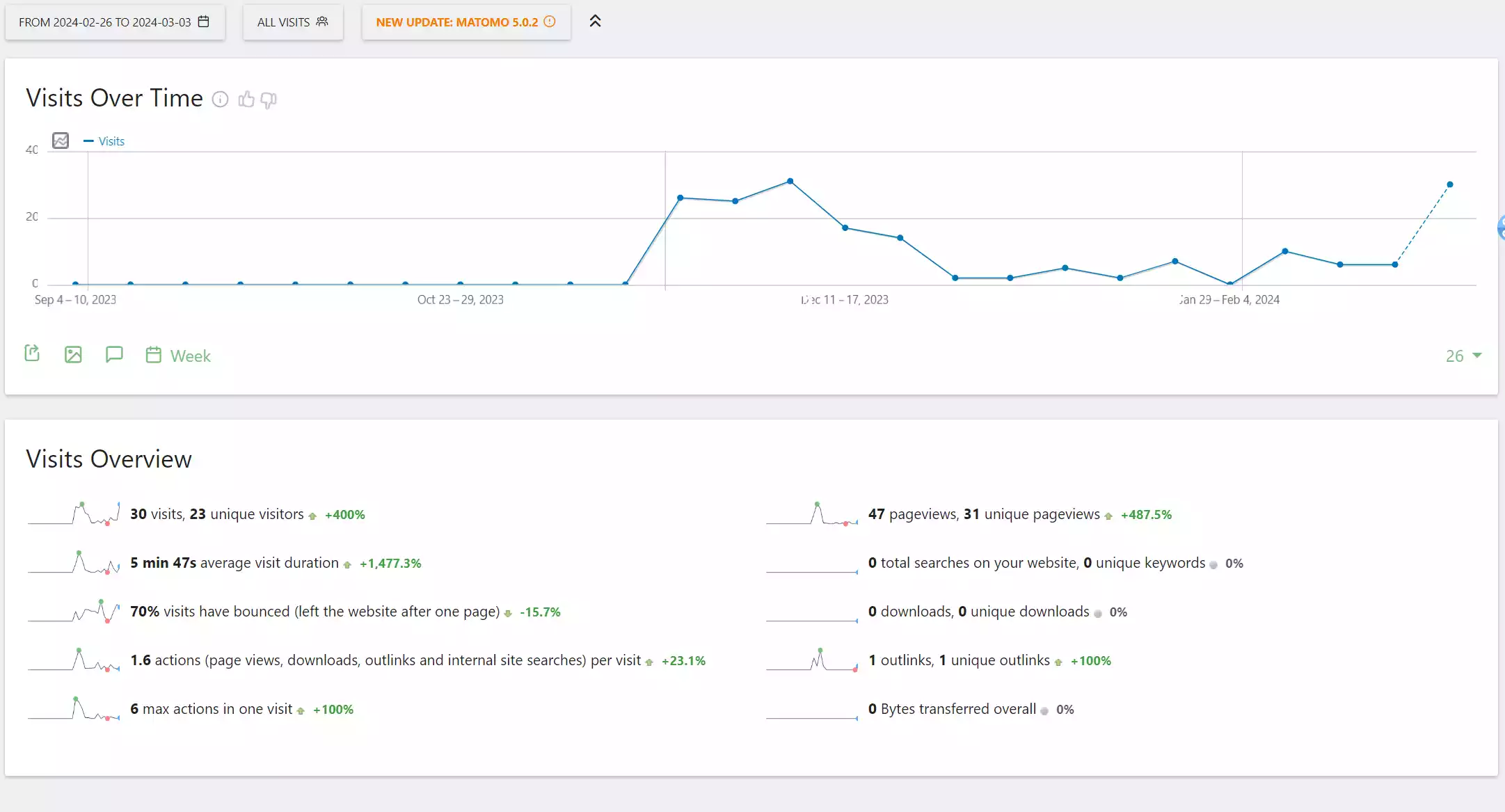
Ainsi, chaque visiteur est enregistré dans la base de données de Matomo, et je peux consulter les statistiques depuis l’interface web de Matomo. Si l’utilisateur a activé le “Do Not Track” dans son navigateur, Matomo ne collectera pas ses données.
La configuration à effectuer au niveau de Cloudflare est simple :
- Ajouter un enregistrement DNS de type CNAME pour le domaine de Matomo
- Installer l’application Matomo depuis le catalogue Cloudflare, renseigner l’URL de l’instance Matomo, Matomo se chargera de générer le script et le pousser automatiquement vers Cloudflare.
Désormais les statistiques sont accessibles depuis l’interface web de Matomo.

Conclusion
L’hébergement de l’application web et de l’API sur Proxmox, ainsi que la mise en place d’un système d’analytics avec Matomo, m’ont permis de découvrir de nouvelles technologies comme keepalived et un service tel que Matomo. Cela m’a également permis de renforcer mes compétences en administration système et en sécurité informatique.